A. TAHAP PERSIAPAN
Dalam Langkah Mengganti Domain Blogspot menjadi (dot) com Lengkap saya garis besarkan ada 7 bahan yang perlu disiapkan sebelum meng custom domain blogspot kita diantaranya :
- Web Hosting. Merupakan jasa atau tempat kita dalam menyewa domain .com nantinya. Dalam tutorial yang saya buat ini, yang saya gunakan adalah jasa dari Web hosting Idwebhost.com sudah tidak di ragukan lagi dalam hal pelayanan jasa domain maupun hosting.
- Nama Domain. Nama yang akan gunakan di depan domain .com. Misal : caramudahriza.com atau rizapunyacerita.org dan rizapunya.net lain sebagainya.
- Hosting. Hosting yang kita gunakan ialah dari Blogger. Jadi dalam hal ini kita tidak usah memikirkan biaya untuk hosting alias gratis. Mungkin hanya sedikit melakukan sedikit konfigurasi saja yang nanti akan saya coba pandu di step berikutnya
- Koneksi Internet. Wajib tidak perlu dijelaskan.
- PC atau Laptop. Wajib tidak perlu dijelaskan.
- Alamat Email. Guna mendapatkan atau memperoleh informasi akun serta seputar order domain dari web hosting yang digunakan.
- Uang. Wajib, sebagai pembayaran dari harga sewa domain per tahunnya.
Apakah anda sudah menyiapkan ke tujuh bahan diatas? Jika belum silahkan
dipersiapakan terlebih dahulu, jika sudah silahkan anda lanjut membaca
lanjut ke proses berikutnya.
B. PROSES PENDAFTARAN DAN ORDER DOMAIN
1. Cek Harga Ekstensi Domain. Untuk mengetahui harga domain terkini di Web hosting idwebhost silahkan anda cek melalui link berikut.

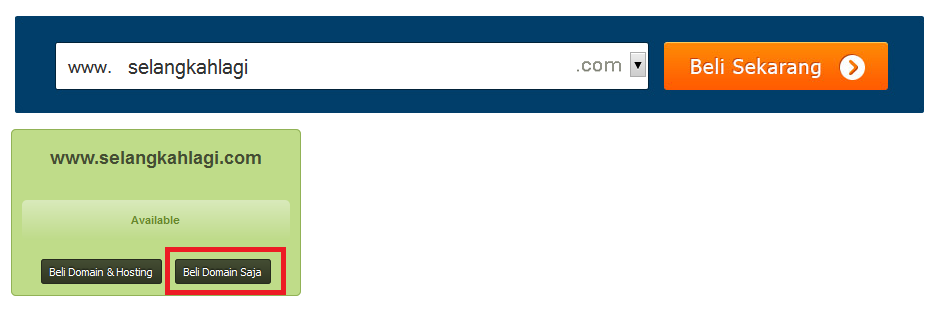
2. Cek Ketersediaaan Nama Domain. Jika ekstensi domain sudah kita
tentukan, kini saatnya kita cek ketersediaan nama domain yang kita
inginkan dan yang tentunya yang akan kita sewa. Ingat, nama domain ini
bersifat unik. sekali anda membeli atau menyewa maka nama domain tidak
akan bisa diubah atau diganti kembali. Jika nama domain tersedia klik
tombol Beli Domain Saja.

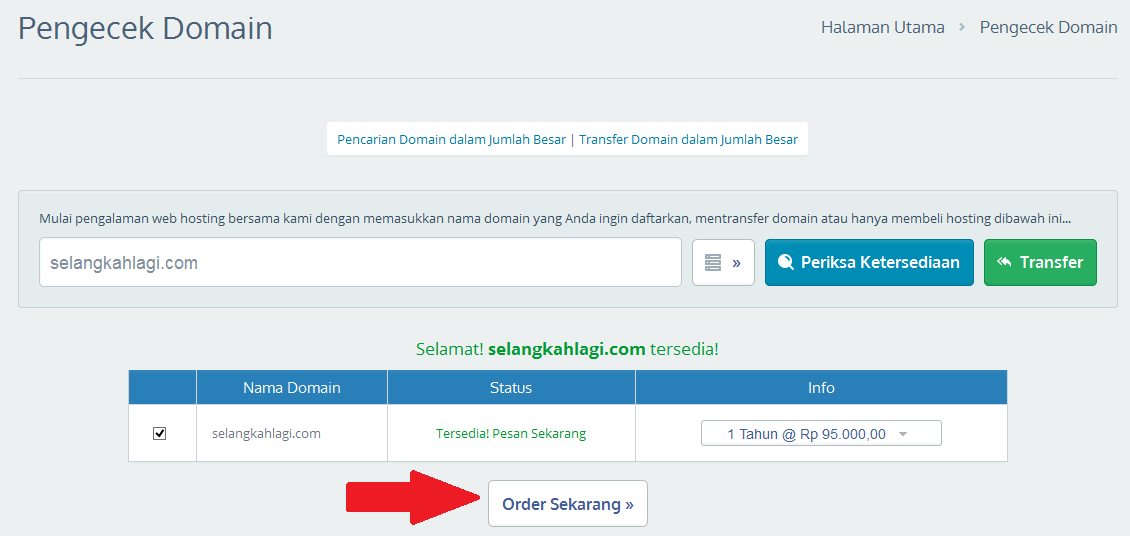
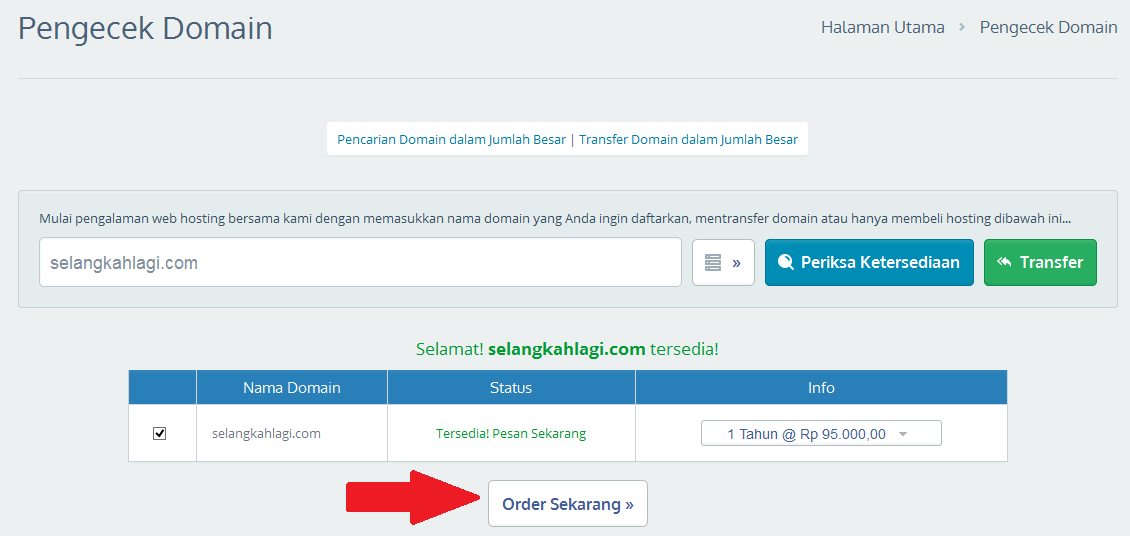
3. Tentukan Lama Sewa Domain dan Fasilitas Cpanel Domain. Setelah anda klik tombol Beli Domain Saja anda akan diarahkan ke halaman pengecekan domain dan keranjang belanja. Pada bagian Pengecek Domain silahkan anda tentukan untuk berapa lama anda menyewa domain tersebut. Kemudian klik Order Sekarang.

4. Kemudian di Bagian Keranjang Belanja silahkan centang pada pilihan DNS Management. Sedangkan proteksi ID kondisional saja bisa anda pilih atau bisa diabaikan saja. Untuk Nameserver biarkan saja default nanti akan kita konfigurasi pada langkah selanjutnya setelah proses registrasi ini selesai. Kemudian klik tombol Lanjutkan. Dan pada halaman Ringkasan Pemesanan silahkan klik Selesaikan Pemesanan.

4. Kemudian di Bagian Keranjang Belanja silahkan centang pada pilihan DNS Management. Sedangkan proteksi ID kondisional saja bisa anda pilih atau bisa diabaikan saja. Untuk Nameserver biarkan saja default nanti akan kita konfigurasi pada langkah selanjutnya setelah proses registrasi ini selesai. Kemudian klik tombol Lanjutkan. Dan pada halaman Ringkasan Pemesanan silahkan klik Selesaikan Pemesanan.


5. Isikan Data Diri. Lengkapi data order anda seperti nama
panjang, alamat, kata sandi, nomor kontak telepon, metode pembayaran
serta catatan jika ada. Form di bawah ini adalah contoh, silahkan
gunakan data riil anda sendiri. Jika sudah selesai silahkan klik Selesaikan Pemesanan.

6. Lihat Rekapitulasi Data Belum Dibayar. Setelah anda klik
tombol Selesaikan Pemesanan, anda akan diarahkan ke halaman detail
pemesanan seperti di bawah ini. Silahkan anda cek kembali semoga tidak
ada kekeliruan data.

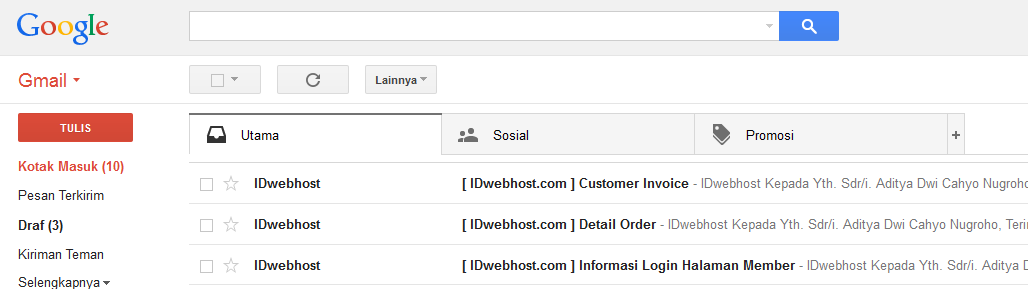
7. Cek Email. Langkah selanjutnya ialah cek email yang sudah didaftarkan. Bagian
billing Idwebhost akan menginformasikan mengenai detail keterangan cara
pengaktifan akun, rincian dan detail pembayaran, rekening tujuan
transfer dan juga data diri akun cpanel domain kita.

8. Bayar Harga Sewa Domain. Besaran biaya yang dibayarkan sesuai
dengan yang di cantumkan di dalam email. Pembayaran bisa dilakukan
dengan dua cara yakni melalui transfer antar rekening dan apabila rekan
berdomisili di Yogyakarta dan kebetulan tidak mempunyai rekening bank
bisa membayar nya langsung secara tunai di Kantor Idwebhost di Jl.
Perintis Kemerdekaan 33 Yogyakarta 55161.
9. Konfirmasi Pembayaran. Petunjuk untuk mengkonfirmasi
pembayaran domain sebenarnya sudah dijelaskan di dalam email yang
dikirim oleh pihak Idwebhost. Anda bisa dengan cara mengisi form
Konfirmasi Pembayaran seperti berikut ini :

Atau bisa di infokan melalui Customer service di Idwebhost melalui layanan chat nya. Yang diinfokan kurang lebih nama domain yang dipesan, Bank pengirim dan penerima, nominal pembayaran serta alamat email kita yang digunakan untuk mendaftar.


10. Cek Email. Untuk mengetahui detail pembayaran yang telah
dilakukan, bukti pelunasan dan yang terpenting informasi akun di Idwebhost yakni alamat email dan password untuk login di Cpanel Domain Idwebhost.
Sampai disini
apakah rekan menemui kendala? Jika proses administrasi dan pendaftaran
akun diatas dirasa sudah beres, mari kita lanjutkan untuk proses
konfigurasi domain baik di Blogger maupun di Cpanel Domain Idwebhost.
C. KONFIGURASI DOMAIN DI AKUN BLOGGER
11. Pilih blog anda yang akan dikonfigurasi. Loginlah ke dalam akun Blogger => Masuk ke Dashboard => Pilih Menu Setting.
12. Di Menu Setting => Pilih sub menu Basic Kemudian pada Blog Adress klik +Setup 3rd URL for your blog.
13. Masukkan nama domain yang sudah rekan pesan di dalam form yang tersedia lalu klik save.
Jika muncul error atau warning seperti di bawah ini itu tidak apa - apa
alias wajar. Error ini muncul karena kita belum mengatur atau
mengkonfigurasi DNS (Domain Name Server) di cpanel domain. Dua kode
dibawah ini merupakan kode cname yang diberikan oleh Blogger untuk
diinputkan ke dalam server / cpanel domain. Intinya catat dan simpan
saja pada bagian yang saya beri kotak warna merah.
D. KONFIGURASI DOMAIN DI CPANEL DOMAIN MANAGEMENT IDWEBHOST
14. Kunjungi cpanel domain di Idwebhost dengan alamat http://member.idwebhost.com/ Klik Menu Account => Pilih Login. Masukkan alamat email anda dan password nya. Klik Login.
15. Pada bagian beranda cpanel domain klik Active Domain. Lalu klik Kelola Domain.
16. Di dalam Menu yang tersedia anda klik Alat Pengelolaan. Lalu pilih Kelola DNS.
17. Masukkan satu persatu Alamat Tujuan IPV4 (IP Blogspot) yakni :
216.239.32.21
216.239.34.21
216.239.36.21
216.239.38.21
Detail pengisian kolomnya sebagai berikut :
Nama Host (diisi) : @
Jenis Record (pilih) : A (Address)
Alamat (diisi) : 216.239.32.21
Priority : Dikosongkan saja
Setiap selesai memasukkan satu data klik tombol Simpan Perubahan. Ulangi hingga ke empat nomor IP diatas terisi semua.
18. Masih di form input yang sama anda lanjutkan untuk mengisi CNAME. Caranya sama cuma isi kolomnya disesuiakan dengan dua kode CNAME yang diberikan blogger pada langkah konfigurasi diatas bagian C step 12. Detail pengisian kolomnya sebagai berikut :
Nama Host (diisi) : w5k2umrx (contoh)
Jenis Record (pilih) : CNAME (Alias)
Alamat (diisi) : gx-hxuxl4hpjsadlq.dv.googlehosted.com (contoh)
Priority : Dikosongkan saja
Kemudian,
Nama Host (diisi) : www (contoh)
Jenis Record (pilih) : CNAME (Alias)
Alamat (diisi): ghs.google.com (contoh)
Priority : Dikosongkan saja
Lakukan langkah 16 dan 17 ini hingga semua kolom terisi seperti berikut :
19. Setelah setting IPV4 dan CNAME selesai. Silahkan anda cek di Menu Name Server. Di dalam form pastikan isi dari Name Servers seperti berikut, jika belum silahkan anda lengkapi :
Name Server 1 : dns1.idwebhost.biz
Name Server 2 : dns2.idwebhost.biz
Name Server 3 : dns3.idwebhost.org
Name Server 4 : dns4.idwebhost.com
20. Jika konfigurasi IPV4, CNAME dan Name Server sudah selesai dilakukan anda sudah bisa keluar atau Logout dari Cpanel Domain Idwebhost.
E. KEMBALI KONFIGURASI DI AKUN BLOGGER
21. Sampai disini pengaturan DNS bisa dibilang selesai. Namun
kita masih
belum bisa mengakses domain baru kta sewa ini. Solusinya, silahkan anda
lakukan kembali cara setting persis seperti dilakukan pada langkah C diatas yakni Pengaturan Dalam Akun Blogger hingga
tidak muncul tulisan error, seperti screenshot di bawah ini. Jika masih
terjadi error mungkin anda harus menunggunya beberapa saat, bisa
beberapa menit bisa juga beberapa jam. Tergantung dari cepat tidaknya
proses resolve domain. Pengalaman biasanya kurang dari satu jam sudah
beres.
Check list (Centang) tulisan Redirect namadomain.com to www.namadomain.com agar domain bisa diakses baik menggunakan www maupun tanpa www. Dan terakhir klik save.
F. PENUTUP
Biasanya jika di langkah terakhir ini sudah tidak terjadi error cname
maka domain yang anda sewa sudah sepenuhnya bisa anda gunakan. Silahkan
akses nama domain anda tidak lagi menggunakan subdomain blogspot
melainkan menggunakan domain Top Level Domain (TLD) yang anda sewa. Anda
juga bisa mengakses menggunakan nama subdomain blogspot sebelumnya
tapi tentunya akan dialihkan (redirect) ke nama domain TLD. Namun jika
masih belum bisa diakses mungkin anda baru memasuki masa resolve domain
atau masa pergantian domain. Jangka waktu resolve domain bisa dalam
hitungan beberapa menit, beberapa jam atau
maksimalnya 24 jam.
Mungkin cukup sekian apa yang bisa saya sampaikan. Apabila anda menemui kendala atau ada yang belum jelas silahkan
jangan sungkan - sungkan untuk ditanyakan dan menuliskannya di dalam
kotak komentar. Selamat Mencoba dan Semoga Bermanfaat.
salam Riza..






































